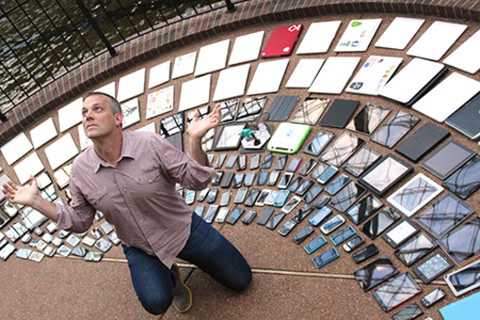
Mind the Gap: UI Design Between & Among Devices
There's untapped magic in the gap between gadgets. Multi-screen design is a preoccupying problem as we try to fit our content into many different screens. But as devices proliferate, the opportunity is less about designing individual screens but designing interactions BETWEEN them—often without using a screen at all.
Mobile designer and "Tapworthy" author Josh Clark explains how to create web and app experiences that share control among multiple devices. Exchange realtime info between your TV and phone. Grab content from thin air and throw it into your tablet. Build a video-conferencing app in your browser with nothing but JavaScript. Flick content from one device to another. Most crucially: move interaction off the screen entirely to connect with devices, objects and appliances through only your mere proximity. It's all about designing not only for screens but for sensors, and the technology is already here in our pockets, handbags, and living rooms. Learn how to use it right now.
Presenters

Josh Clark
Principal
Global Moxie
Josh Clark is a designer specializing in mobile design strategy and user experience. He's author of "Tapworthy: Designing Great iPhone Apps" (O'Reilly, 2010) and "Best iPhone Apps" (O'Reilly, 2009). Josh's outfit Global Moxie offers consulting services, training, and product invention workshops to help creative organizations build tapworthy mobile apps and effective websites.
Before the internet swallowed him up, Josh was a management consultant at Monitor Group in Cambridge, Mass, and before that, a producer of national PBS programs at Boston's WGBH. He shared his three words of Russian with Mikhail Gorbachev, strolled the ranch with Nancy Reagan, hobnobbed with Rockefellers, and wrote trivia questions for a primetime game show. In 1996, he created the uberpopular "Couch-to-5K" (C25K) running program, which has helped millions of skeptical would-be exercisers take up jogging. (His motto is the same for fitness as it is for software user experience: no pain, no pain.)